 Wer schon ein Blog hat, muss nicht viel tun, um auch live bloggen zu können. Theoretisch könnte man einfach zu jedem Eintrag einen neuen Blogbeitrag verfassen. Das ist aber vergleichsweise viel Aufwand und wenig nutzerfreundlich. Denn für jeden neuen Blogbeitrag gibt es beispielsweise einen Eintrag auf der Startseite oder eine neue Meldung im RSS-Feed. Wenn jemand so Live-Blogs nutzt und vielleicht zwei Dutzend Einträge macht, bedeutet das genauso viele Einträge auf der Startseite und im Feed-Reader. Da muss der Leser erstmal lange nach dem Anfang suchen und ist vielleicht schnell von den vielen Einträgen zum selben Thema genervt.
Wer schon ein Blog hat, muss nicht viel tun, um auch live bloggen zu können. Theoretisch könnte man einfach zu jedem Eintrag einen neuen Blogbeitrag verfassen. Das ist aber vergleichsweise viel Aufwand und wenig nutzerfreundlich. Denn für jeden neuen Blogbeitrag gibt es beispielsweise einen Eintrag auf der Startseite oder eine neue Meldung im RSS-Feed. Wenn jemand so Live-Blogs nutzt und vielleicht zwei Dutzend Einträge macht, bedeutet das genauso viele Einträge auf der Startseite und im Feed-Reader. Da muss der Leser erstmal lange nach dem Anfang suchen und ist vielleicht schnell von den vielen Einträgen zum selben Thema genervt.
Wie Bettina im Einstiegsbeitrag zu diesem Thema bereits erklärt hat, würde Twitter sich da anbieten. Damit kann man gut zwischendurch kurze Statements absetzen. Der Nachteil: Die Inhalte bleiben zunächst auf der anderen Plattform. Ich könnte sie anschließend mit einem Storify wieder zusammenstellen und in einen Blogbeitrag übernehmen. Auch mehr Aufwand und es ist immer noch nicht live in meinem Blog.
Was brauche ich für Live-Blogs?
Zunächst einmal brauche ich eine eigene Plattform, also eine Webseite oder ein Blog, auf dem ich etwas veröffentlichen kann.
Dann brauche ich einen Dienst, der mir das Live-Bloggen möglich macht. Wir haben bei unseren bisherigen Live-Blogs auf 24LiveBlog gesetzt und sind damit sehr zufrieden.
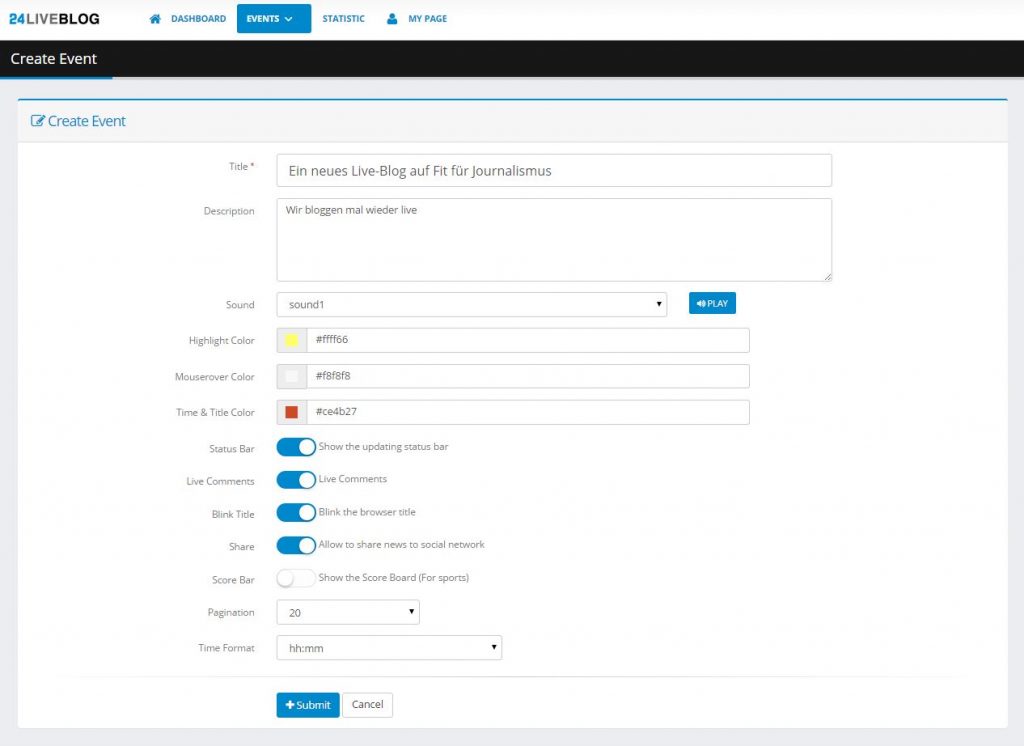
24LiveBlog benötigt eine kostenlose Registrierung und kann kostenlos genutzt werden. Für jedes Live-Blog legt man ein Event an.

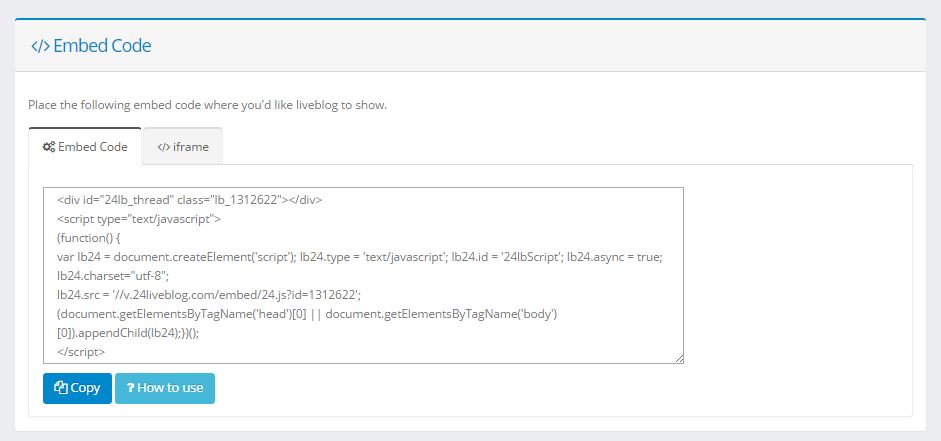
Anschließend erhält man einen HTML-Code zum Einbetten in die eigene Webseite oder Blog. Es gibt zwei Varianten: das Einbinden über das <div>- oder über das <iframe>-Tag. Ich gestehe, ich kenne den technischen Unterschied nicht, bei uns funktionieren beide Varianten.

Dieser Code wird auf der Webseite an die gewünschte Stelle eingefügt. Bei uns ist das ein neuer Blogbeitrag, den wir vor dem Start mit den entsprechenden Metadaten anlegen und zum Start dann veröffentlichen. Sobald der Blogbeitrag online ist, verteilen wir den Link über unsere sozialen Netzwerke. Da der neuste Beitrag automatisch auf der Startseite ist, finden auch Besucher das Live-Blog, die den genauen Link nicht haben.
Ein HTML-Code, wie man ihn bei 24LiveBlog und vielen anderen Diensten bekommt, kann fast überall eingefügt werden. Dabei spielt es keine Rolle, ob eine Webseite mit Typo3, WordPress oder anderen Systemen programmiert wurde. Hauptsache, Ihr habt die Möglichkeit HTML-Code einzufügen.
Einfach bloggen
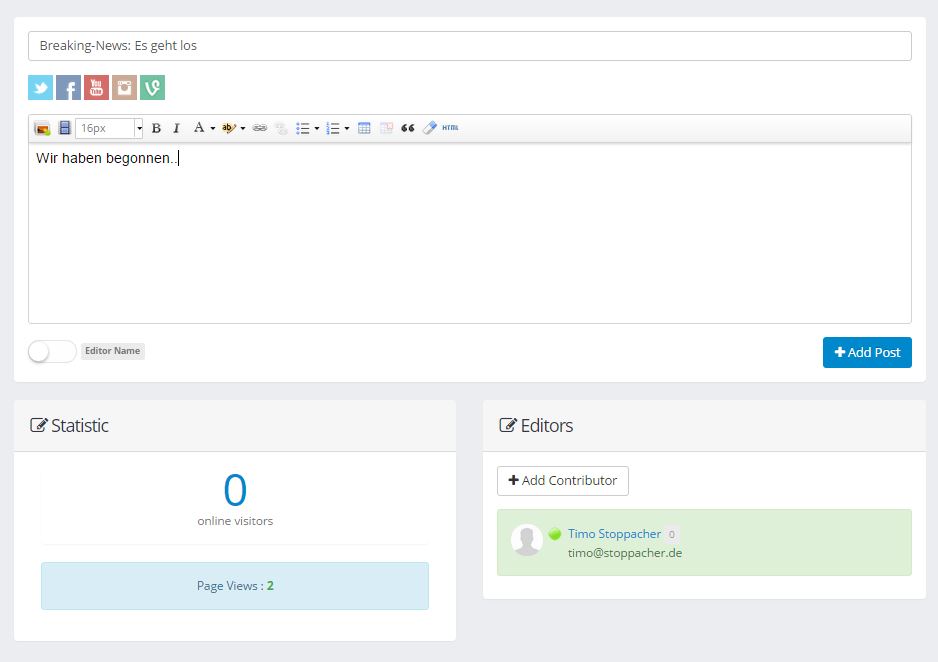
24LiveBlog kann unabhängig vom System bespielt werden, auf dem das Live-Blog nachher angezeigt wird. Es könnten damit auch mehrere gleichzeitig bloggen. Zu einem Event können mehrere Teilnehmer als Beitragende (Contributor) hinzugefügt werden. Bettina und ich machen das so im Zweier-Team. Das ist praktisch, weil die Konzentration bei einer Diskussion nicht unbedingt volle 90 Minuten aufrechterhalten werden kann. 24LiveBlog zeigt außerdem an, wie viele Besucher gerade dem Live-Blog zuschauen

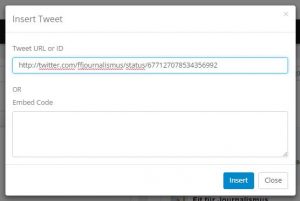
Die Einträge lassen sich wie in anderen Programm formatieren. Es lassen sich Links einfügen und vor allem ist es sehr praktisch, dass Social Media-Inhalte gleich eingebunden werden können. Bei Twitter reicht es, die URL des Tweets einzufügen und der Tweet wird als Eintrag angezeigt. Das ist sinnvoll, wenn sich Besucher zu der Veranstaltung im Netz äußern.


Sobald das Live-Blog zu Ende ist, sollte man das Event wieder beenden. Erstens ist dann klar, dass nichts mehr kommt. Zweitens lässt sich dann die finale Reihenfolge festlegen. Es können entweder die letzten Einträge oder die ersten an den Anfang gestellt werden. Ein Besucher, der später das Live-Blog liest, kann das jedoch für sich wieder ändern

Einzelne Einträge des Live-Blogs können selbstverständlich nachträglich angepasst oder gelöscht werden. Falls in der Hektik zu viele Tippfehler übersehen wurden …
Das WordPress-Plugin
24LiveBlog lässt sich ebenfalls mit einem Plugin direkt in WordPress integrieren. Allerdings bewirkt dieses Plugin lediglich, dass die Benutzeroberfläche von 24LiveBlog in WordPress angezeigt wird. Das ist für den ein oder anderen vielleicht verwirrend. Ohne das Plugin geht es genauso gut über die Webseite von 24LiveBlog.
Alternativen zu 24LiveBlog
- Ein weiteres kostenloses Plugin für WordPress mit wesentlich weniger Funktionen ist Liveblog.
- Die Beispiele, die Storytile zeigt, sehen richtig klasse aus und sind auf Multimedia optimiert. Storytile wird unter anderem von Spiegel Online genutzt. Auf der Webseite ist leider nichts über Preise zu erfahren.
Kennt Ihr weitere gute Tools für Live-Blogs? Dann sind wir auf Eure Empfehlungen gespannt.






Storytile ist leider recht teuer und kommt daher für kleinere Projekte leider kaum in Frage.
Die nennen ja auf der Homepage keine Preise, kannst Du uns eine Größenordnung verraten?
Übersichtles und gut strukturiertes Tutorial! Auch sehr verständlich geschrieben! Danke, das hat mir sehr weitergeholfen!
Klasse Anleitung, so muss das sein! Vielen Dank dafür :)
Liebe Grüße